Returns Reimagined
⚠️ currently in process of writing
In the beginning of 2024, we were given the opportunity as a team to learn a new javascript framework (Vue.js) and use it to replace legacy web apps slowly from our sites under the goodmorning.com umbrella. One of my tasks was to redesign the returns flow of all our sites.
Timeline: September 2024 - November 2024
Roles: Front-end Development
Tools: HTML/CSS, Vue.js, Pinia, Primevue, Typescript
The Problem
We need to streamline the return process for goodmorning.com customers and its customer service team.
High-level goals:
- Make it easy for customers to return products
- Remove legacy web app and process from our websites
- Get it up and running before Black Friday to get it tested
The Solution
A new returns process for customers.

We have simplified the process by creating a web app that collects the information related to the customer's returns, and automatically make a ticket for the customer service representatives.
Inspiration - Users Pain Point
The previous return process required too much work.
Not just for customers, but also for our customer service representatives.

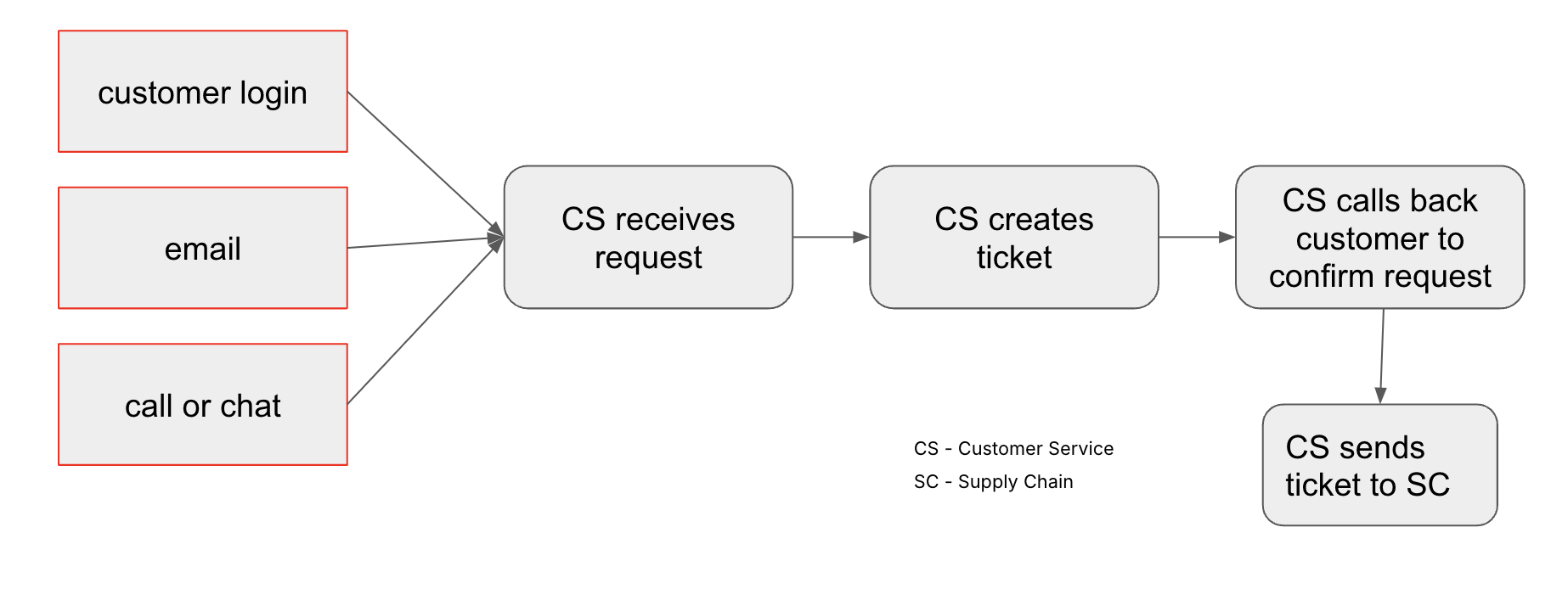
There were 3 ways for customers to submit a return request. Customers can:
- create an account, login, upload photos of the product, start a return request from the site
- email customer service for instruction
- call or chat customer service
After that, the customer service team will create a ticket for the customer's return request, and if the customer didn't call or chat, they'll call the customer to confirm their request.
Once it's approved, customer service will then start the return request by sending a request ticket to supply chain which deals with returned products, like finding new homes for products that can still be used.
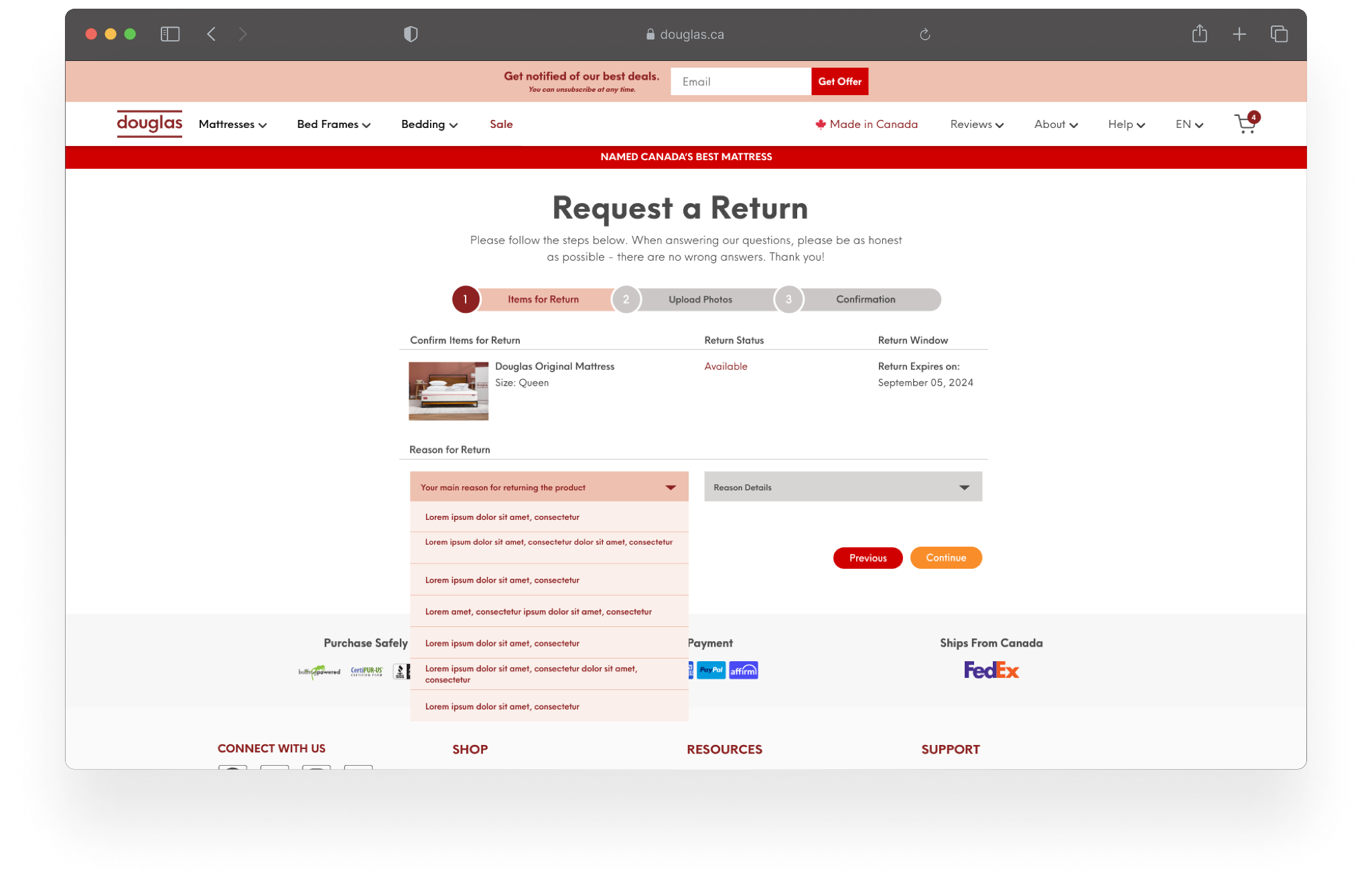
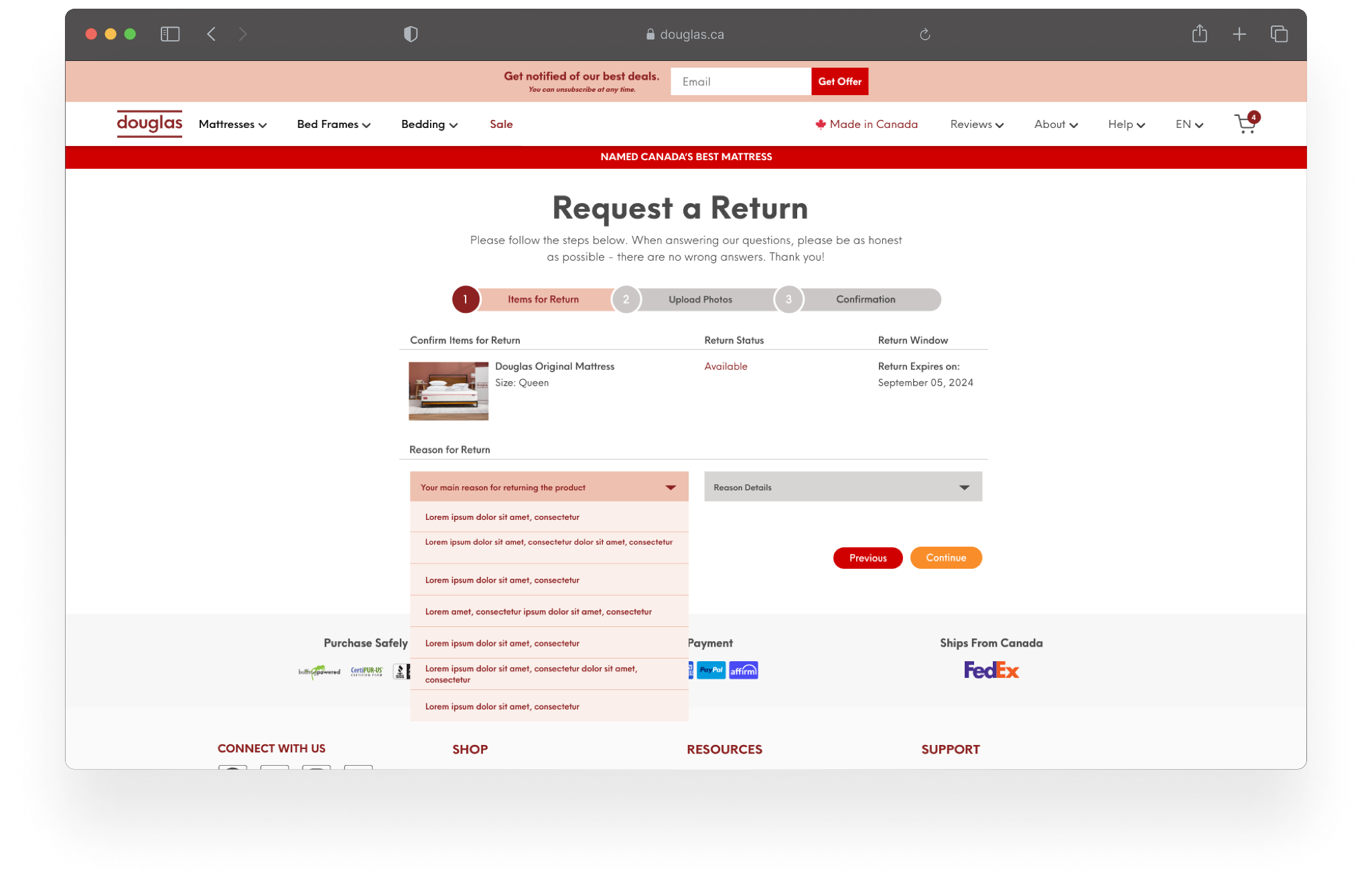
Mockups
Created with figma
After determining the solution, we started building our mockups on figma.

The required information for our customers are:
- the reason for returns,
- the photo of the product, and the
- the pickup address
Build
With the help of the LIFT Model to solve the user's pain points mentioned, I've created an app that provides the following to the users:
Relevance.
An app where users can: track their order and start a return request.
Clarity.
Easy to follow steps when returning a product.
Distraction.
Remove all other ways to return a product.