Juno.ca - Creating a Giveaway Landing Page
Designed and built a landing page for Juno.ca’s Back-to-School Giveaway.
Timeline: July 21, 2022 - August 9, 2022
Roles: Product Designer, Front-end Designer
Tools: Figma, Bulma, HTML/SCSS/JS, PHP
The Problem
Juno.ca needs a landing page for the upcoming 6-week giveaway.
I was tasked to design and build a new landing page for our customers where they can sign up and subscribe to get a chance to win a free mattress.
High-level goals:
- Design wireframes and mockups for the giveaway page.
- Build page templates for the eCommerce team to use.
- Deploy, deploy, deploy!
The Users
Students and parents looking for their new mattress
The main target audience of this project would be students and parents of students looking for a new mattress. Our intent was to give customers a chance to win a new mattress every week, or sell it to them if they need one right away.
User Pain Points:
- What do I get from this giveaway?
- How do I enter this giveaway?
- When and how will I be notified if I’ve won the giveaway (or not)?
- Am I eligible to enter?
The Process - 1. Visual Design Creation
Creating visual designs in a day
After getting more information about the project, I started building mockups on Figma. I wasn’t given any content in the beginning so I struggled to create the designs. To help with that problem, I went back a step and started to sketch what I had in mind.
Soon after getting clarity through my sketches, I started to work on the visual design in Figma.

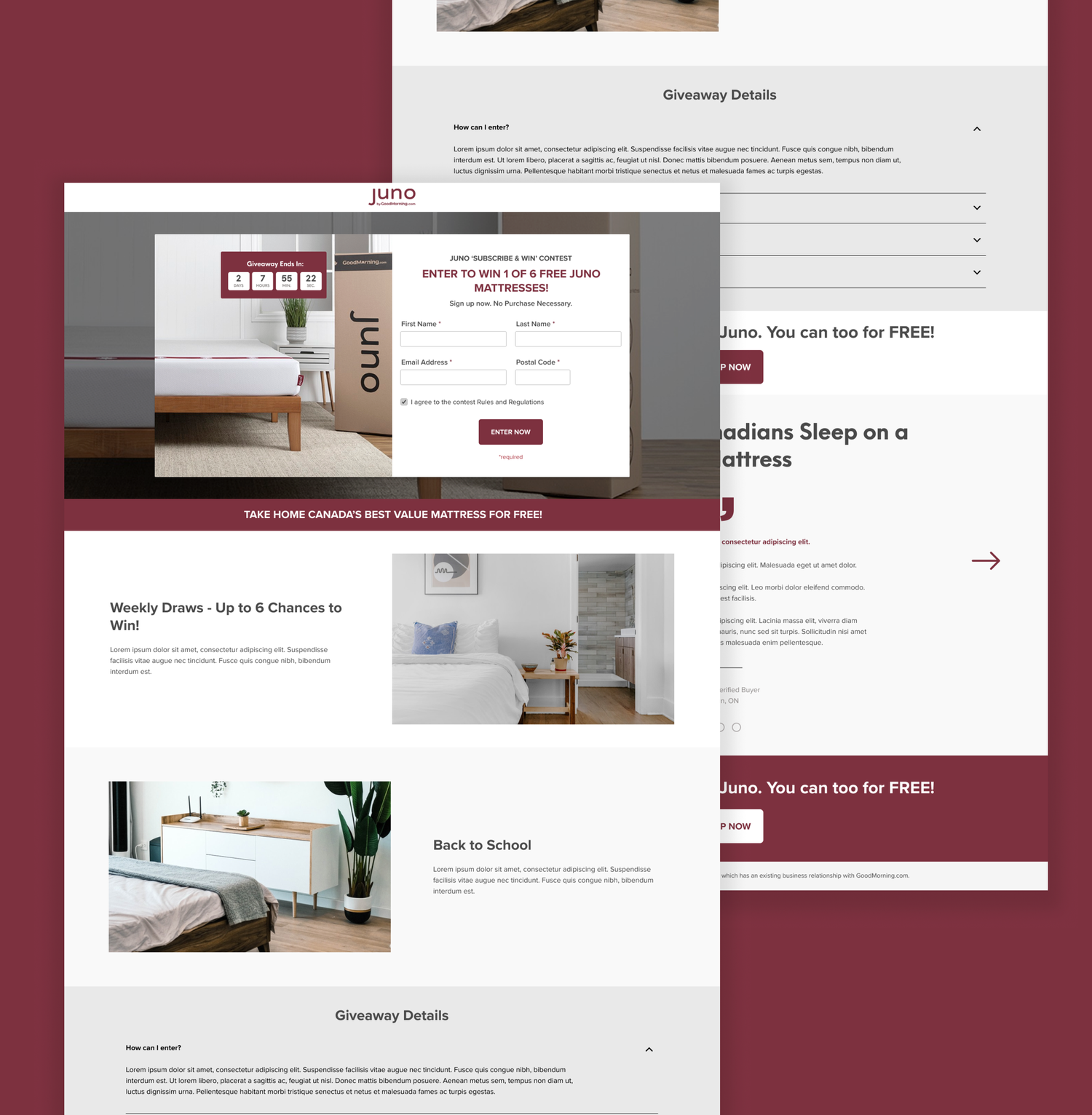
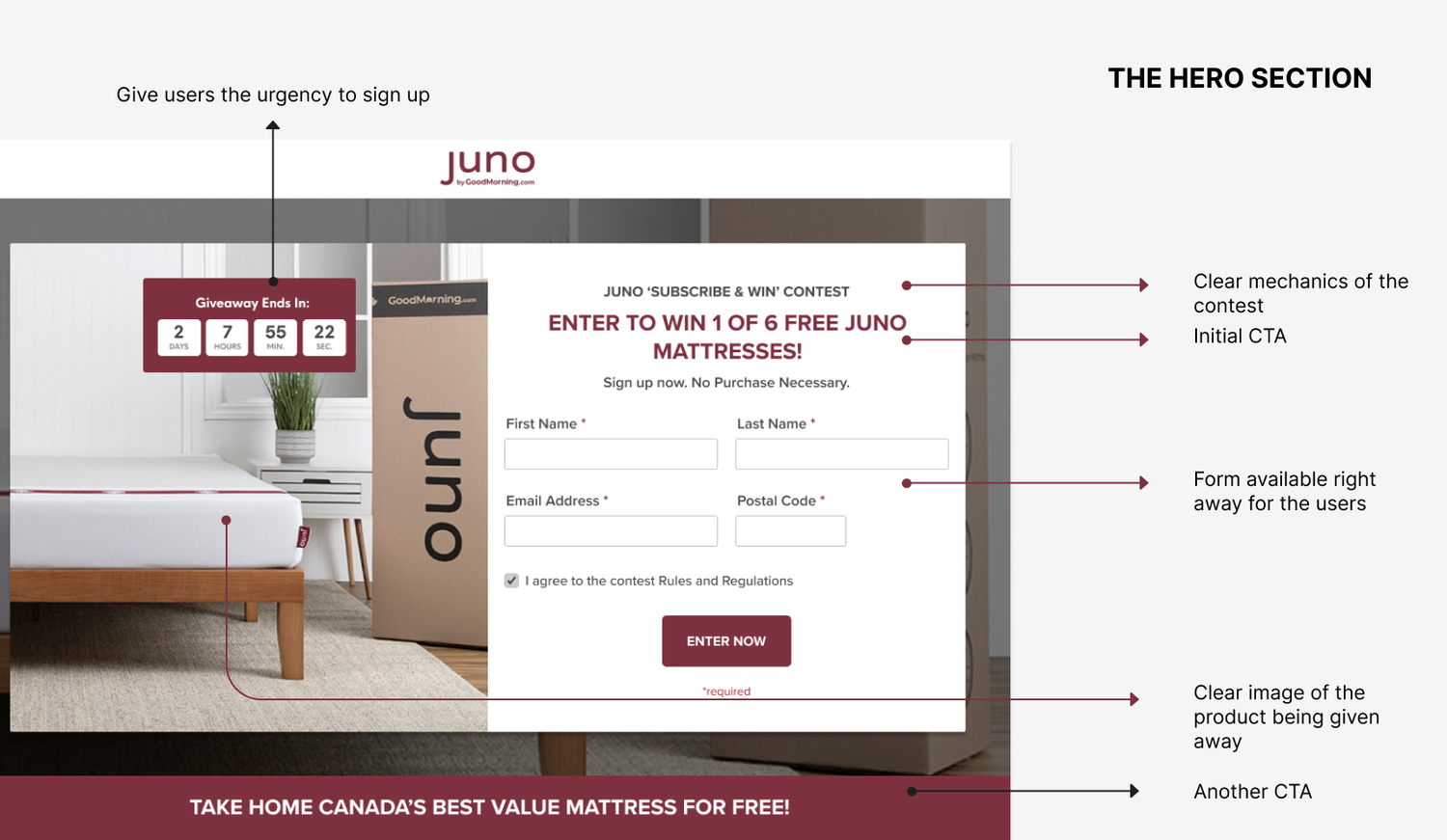
The Process - 1.1. The Landing Page
Eye-catching, clear design.
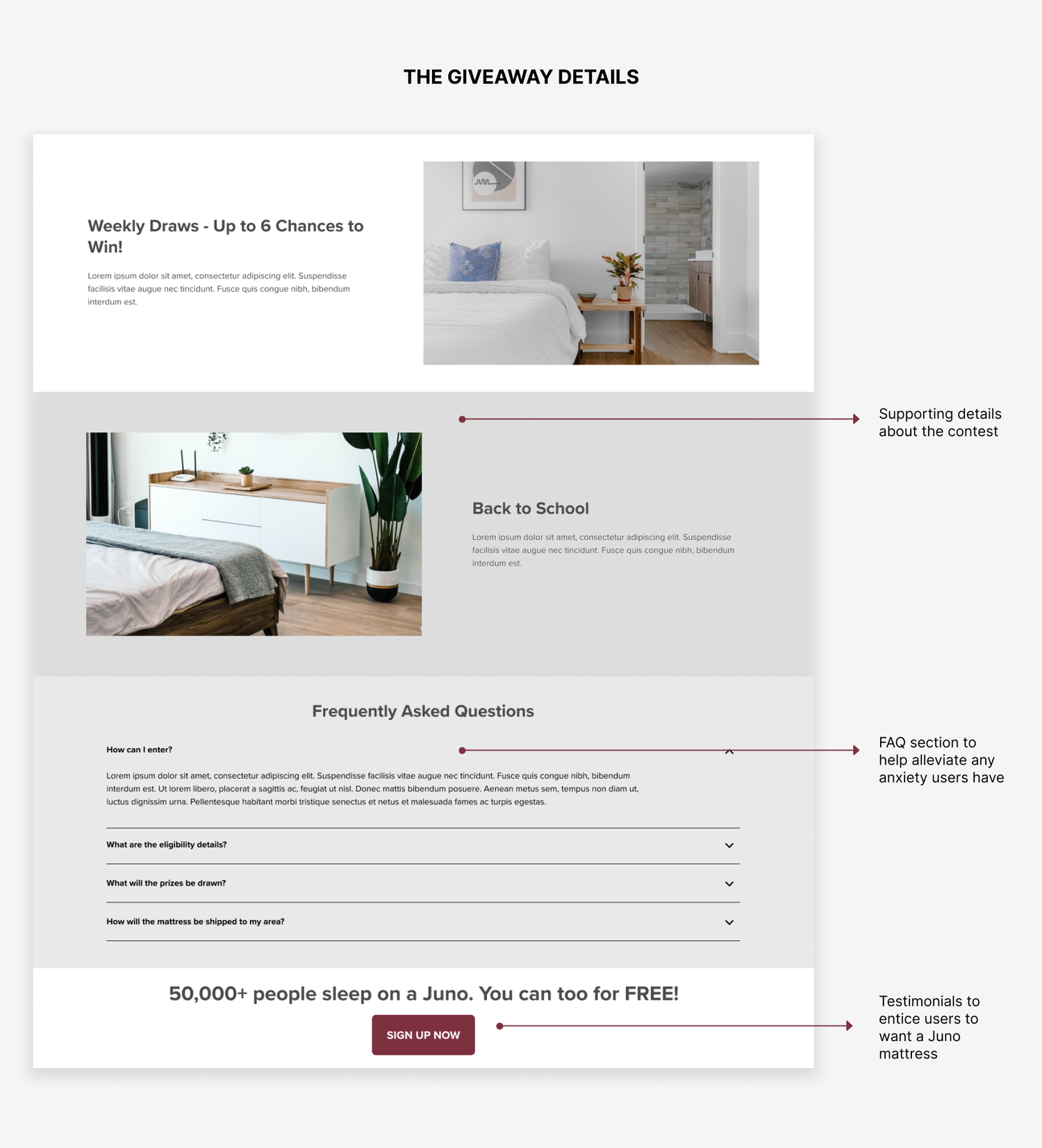
With the help of the LIFT Model to solve the users’ pain points mentioned earlier, I’ve created a landing page that provides the following to the users:
Relevance (conversion driver): A landing page where users are sent when they receive an email, an invitation from our social media accounts, or an ad from organic searches.
Clarity (conversion driver): Simple and clear content to help users understand the contest rules.
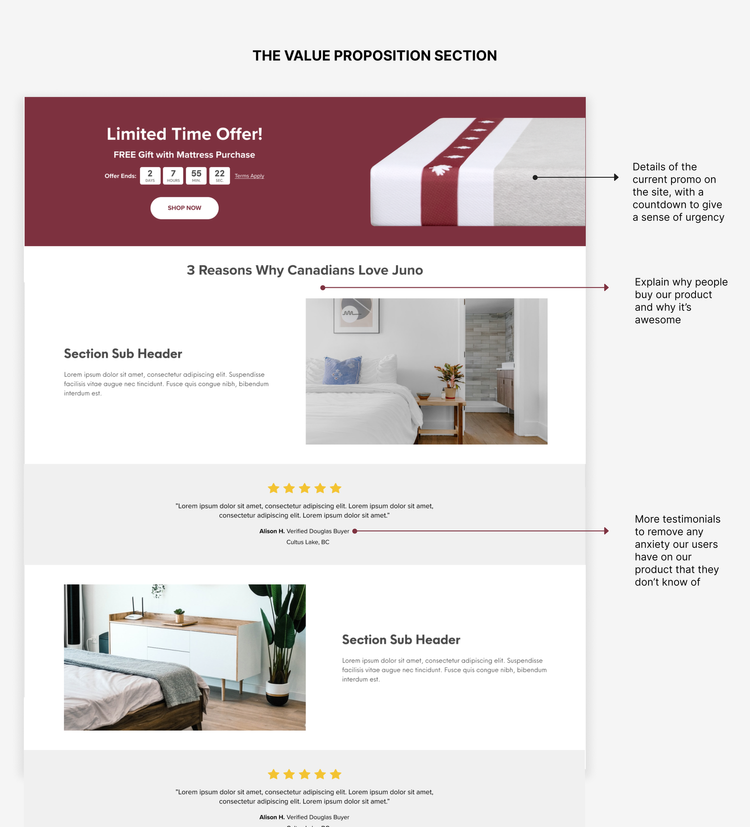
Urgency (conversion driver): An influence to get users to sign up for the contest as soon as possible.
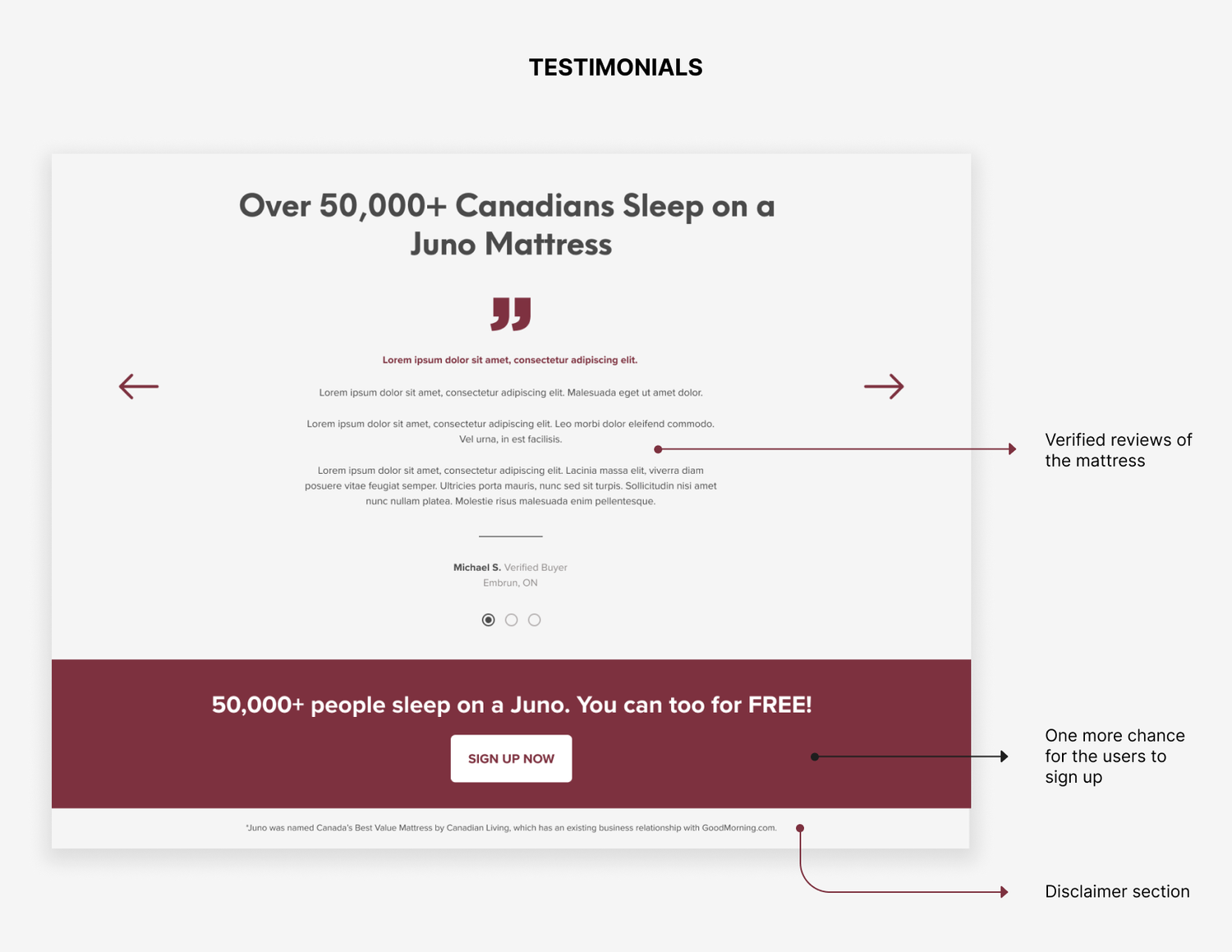
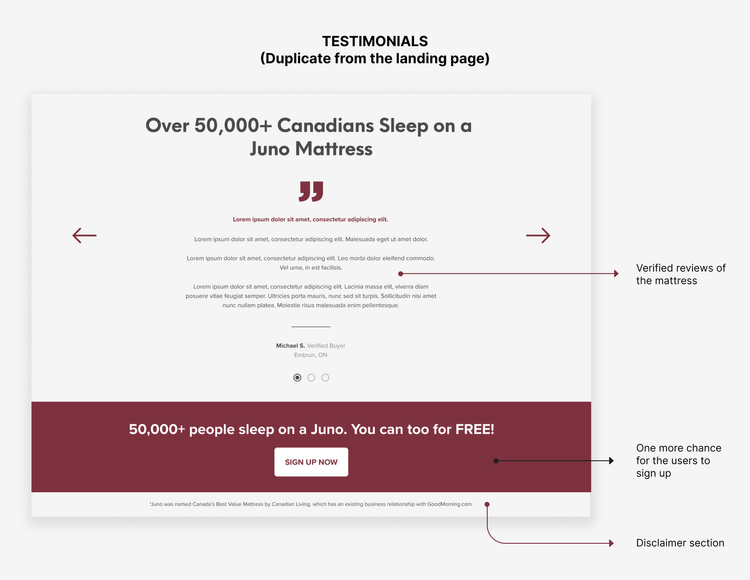
Anxiety (conversion inhibitor): Help mitigate users’ anxiety by providing verified reviews from customers that the mattress is awesome
Distraction (conversion inhibitor): Remove any distraction by removing any links that will make the users leave the page through different links
Let’s break each part of this landing page:



The Process - 1.2. The Contest Confirmation Page
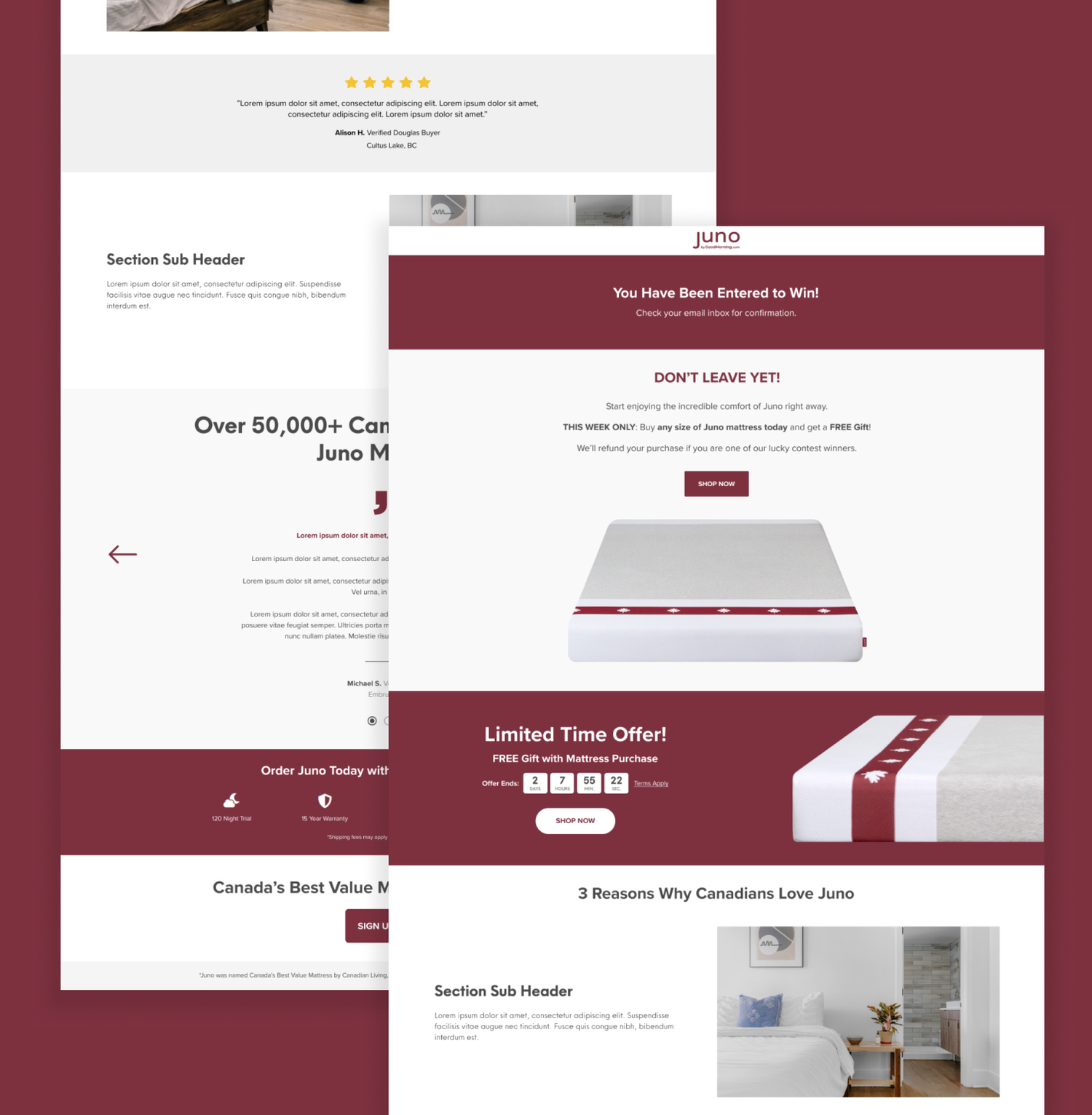
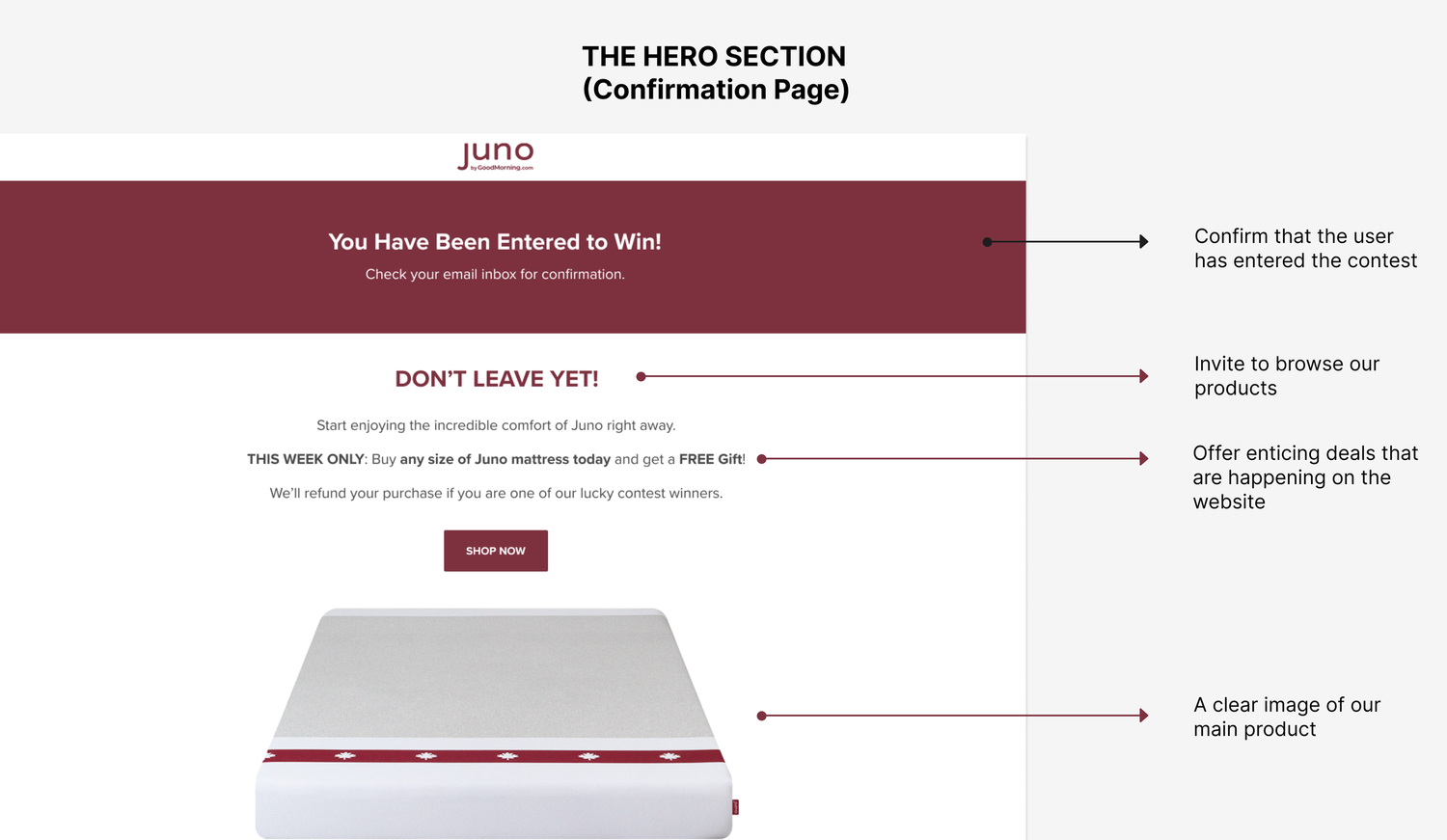
Provide users the option to buy the product now, instead of waiting for the draw.
After they sign up for the contest, they will be redirected to this custom page that will confirm their submission to the contest and give us the chance to sell our Juno mattress.
Same as the landing page, our goal is to remove any worries our users might have when entering this contest.




The Process - 2. Building The Pages on Wordpress
WordPress Build
Shortly after I submitted the visual designs for review, I started to build the sites on WordPress. I used HTML, Bulma (A CSS framework), and a little bit of PHP. The form that we used was from gleam.io, which is a marketing app used for giveaways.
Conclusion
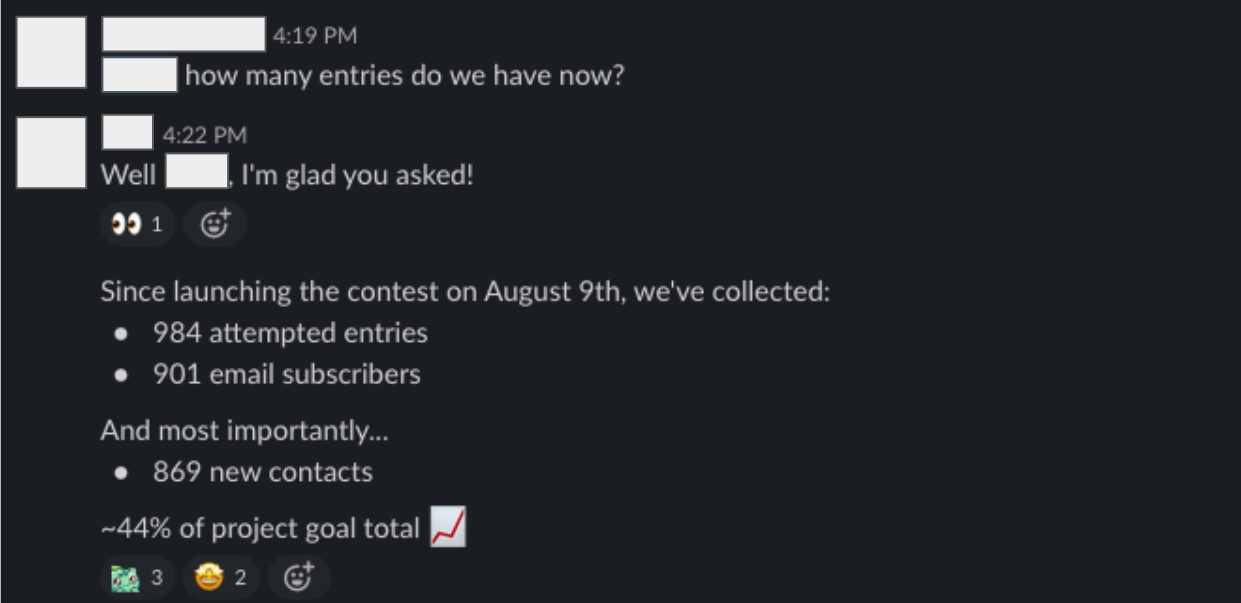
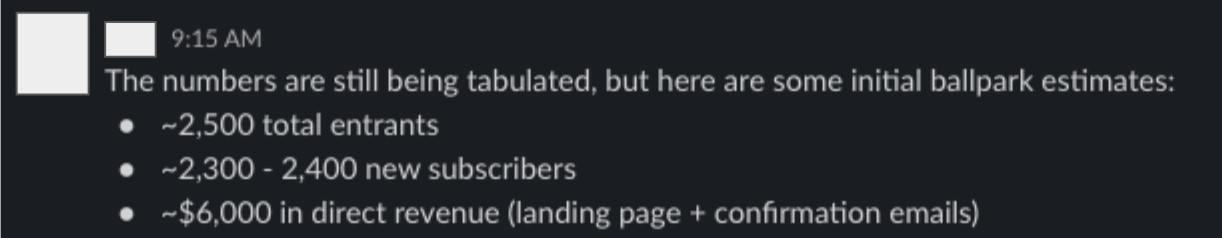
At the end of the contest, we have given away 6 mattresses, reached our subscription goals, and gained new customers!